Materyal tasarımı, Google Inc tarafından oluşturulan dünyanın en popüler tasarım dilidir. Uygulamanıza Malzeme görünümü kazandırmak için çok sayıda bileşen veya tasarım şablonu sağlar. Bazı malzeme tasarımı tabanlı ön uç çerçeveler topluluk tarafından oluşturulur ve etkileşimli ve sezgisel web uygulamaları oluşturmak için kullanılır. Bu gönderi, 'vue-material' kurulumunu öğrenecek ve onu Vue'da kullanmayı öğrenecek.js Çerçevesi.
Vue Material, web uygulamaları oluşturmak için kullanılan Google Material Design'dan ilham alan bir kitaplıktır.
Vue Malzemesinin Kurulumu
Vue malzeme kitaplığı, bir Vue projesinde Vue bileşenleri olarak kullanılabilir. Vue materyal kurulumuna başlamadan önce HTML, CSS ve Javascript'e aşina olduğunuz varsayılır. Vue Projesini kurdunuz ve sisteminizde VS kodu gibi iyi bir düzenleyiciniz var. Henüz Vue projesini kurmadıysanız, hızlı bir şekilde bir Vue projesi kurmak için aşağıda verilen prosedürü takip edebilirsiniz.
Kurulum Vue Projesi
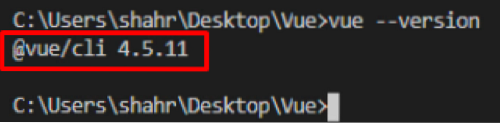
Vue projesini kurmak için önce Vue.js aşağıdaki komutu yazarak sisteminize kurulur veya kurulur:
$vue --versiyon
Henüz yüklemediyseniz, Vue'yi yüklemek için aşağıdaki komutu yazın.js global olarak İşletim sisteminizde:
$ npm kurulum -g @vue/cli
Vue'yi başarıyla yükledikten sonra.js global olarak İşletim sisteminizde, aşağıda verilen “vue create” komutunu ve ardından proje adını yazarak Vue projesini oluşturun:
$ vue vueprojectname oluştur
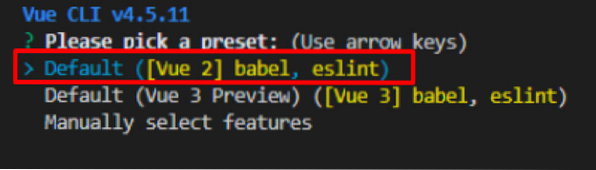
Vue projesi için ön ayarı seçmenizi veya kendi özel ön ayarınızı seçmenizi isteyecektir.

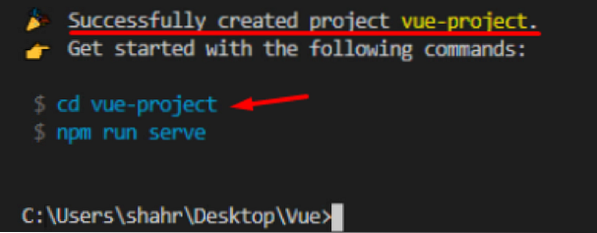
Varsayılan ön ayarı yapılandırdıktan veya seçtikten sonra, Vue projesi bir süre sonra oluşturulacaktır.

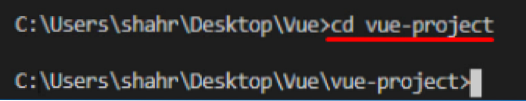
Vue projesini oluşturduktan sonra, “cd” komutunu kullanarak yeni oluşturulan projenin dizinine gidin.
$ cd vueprojectname
Bu aşamada Vue projesini başarıyla kurdunuz.
Vue Malzemesini Yükle
Sisteminiz hazır olduğunda ve Vue projesi kurulduğunda! Yarn veya NPM kullanarak “vue-material” kurabilirsiniz.
Yarn paket yöneticisini kullanarak 'vue-material' yüklemek için aşağıda verilen komutu yazın:
$ iplik vue-malzeme ekleyinVEYA
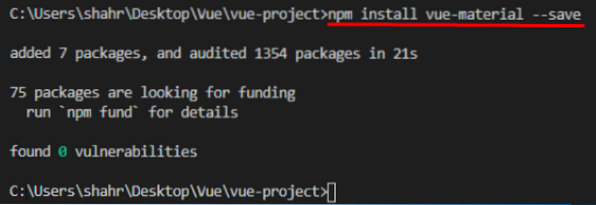
NPM paket yöneticisini kullanarak 'vue-material' yüklemek için aşağıda verilen komutu yazın:
$ npm kurulum vue-material --save
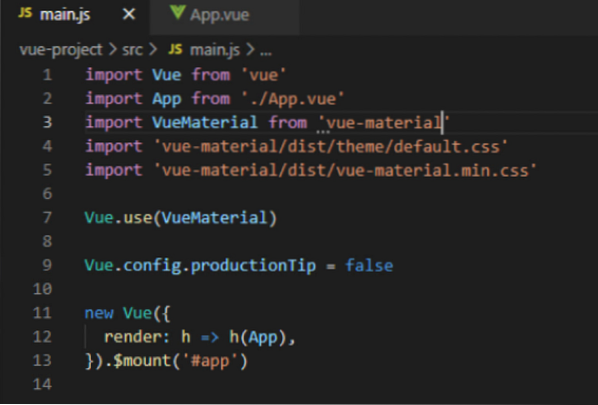
Peki! 'vue-material' yüklendikten sonra, ana menüde etkinleştirmeniz gerekir.js dosyası.
VueMaterial'i 'vue-material'den içe aktar'vue-material/dist/tema/varsayılan' içe aktar.css'
'vue-material/dist/vue-material'i içe aktar.dk.css'
Vue.kullan(VueMaterial)

“Vue-material”i etkinleştirdikten sonra artık Vue projenizde kullanabilirsiniz.
Vue Malzemesi Vue'da Nasıl Kullanılır
Vue Malzemesini Vue ile kullanmak için 'vue-material', Vue bileşeni olarak kullanılacak çeşitli bileşenler sağlar. Örneğin, bunun gibi 'vue-material' kullanılarak bir düğme oluşturulabilir.
Diğer bileşenler hakkında bilgi edinmek için Vue Material'ın resmi başlangıç sayfasını ziyaret etmekten çekinmeyin.
Bir Vue projesinde Vue Material'ı kurmak ve kullanmaya başlamak işte bu kadar basit.
Sonuç
Vue Material, web uygulamaları oluşturmak için kullanılan modaya uygun bir malzeme tasarımı bileşen kitaplığıdır. Bu yazıda, bir Vue'da Vue Material'ın kurulumunu inceleyeceğiz.js projesi ve nasıl etkinleştirileceğini ve kullanılacağını görün. Böyle iki sağlam kütüphanenin birleşimi ile geliştirme sürecini hızlandırabilir ve web uygulamamızı en üst sınırlara kadar güzelleştirebiliriz.
 Phenquestions
Phenquestions

