Vue CLI'nin Varsayılan Bağlantı Noktası Numarası
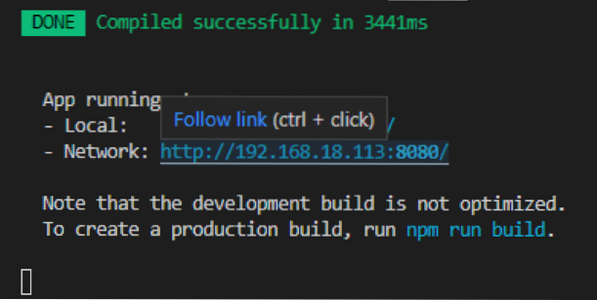
kullanarak bir Vue projesi çalıştırdığınızda npm çalıştırma hizmeti komutu, 8080 numaralı bağlantı noktası Vue projesine otomatik olarak atanır ve bu bağlantı noktası numarası üzerinde çalışır. Bir Vue çalıştırırken.js projesinde, terminal çıktıyı şöyle gösterir:
$ npm çalıştırma hizmeti
Yukarıda verilen ekran görüntüsünde, atanan varsayılan bağlantı noktası 8080, proje nerede çalışıyor. Nadir bir senaryoda, 8080 numaralı bağlantı noktası meşgulse, Vue projesine 8081 numaralı bağlantı noktası atanır ve boş bağlantı noktası numarasını bulana kadar bu şekilde devam eder. Ancak, değiştirmek ve kendi seçtiğiniz başka bir bağlantı noktası numarası atamak isterseniz ne olur?. Vue CLI projesinde varsayılan Port Numarasını nasıl değiştireceğimizi görelim ve öğrenelim.
Vue CLI'nin Varsayılan Bağlantı Noktası Numarasını Değiştirin
Vue'ya varsayılan olarak atanan bir bağlantı noktası numarasını değiştirmenin iki yolu vardır.js projesi. Biri port numarasını geçici olarak değiştirmek, ikincisi ise port numarasını kalıcı olarak değiştirmek. Öyleyse, Vue CLI'nin port numarasını değiştirmenin ilk yöntemiyle başlayalım.
Yöntem 1: Bağlantı Noktası Numarasını Geçici Olarak Değiştir
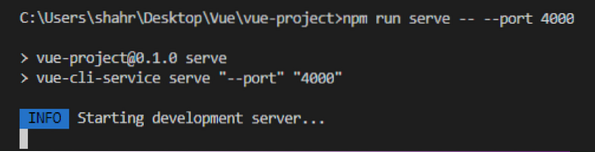
Vue CLI projesinin port numarası, Vue çalıştırılırken kolayca değiştirilebilir.js projesi kullanarak npm çalıştırma hizmeti; sadece eklemek zorundasın - -Liman arzu ettiğiniz port numarası ile npm çalıştırma hizmeti aşağıda verilen komutta gösterildiği gibi komut:

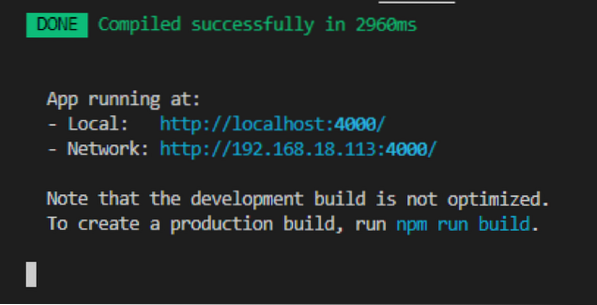
Artık proje başarıyla derlendiğinde, port numarasının olarak değiştirildiğini görebilirsiniz 4000.

Uygulamanın limanda çalıştığına yukarıda verilen ekran görüntüsünden şahit olabilirsiniz 4000, ancak bu bağlantı noktası, uygulama çalışana kadar geçici olarak atanır. Toplu işlemi sonlandırdığınızda ve projeyi, bağlantı noktasını sağlamadan çalıştırdığınızda npm çalıştırma hizmeti komutu, ardından varsayılan 8080 numaralı bağlantı noktası yeniden atanacaktır, aksi takdirde uygulamayı her çalıştırdığınızda bağlantı noktasını atamanız gerekir. Neyse ki, Vue tarafından sağlanan başka bir yöntemimiz var.Vue projemizin port numarasını kalıcı olarak değiştirebileceğimiz js, bu yüzden devam edelim ve Vue CLI projesinin port numarasını kalıcı olarak nasıl değiştireceğimizi görelim.
Yöntem 2: Vue CLI projesinin Port Numarasını kalıcı olarak değiştirin
Vue'nuzun varsayılan bağlantı noktası numarasını değiştirmekle ilgileniyorsanız.js projesi kalıcı olarak. Basitçe aşağıda verilen adımları takip edin ve Vue'nuza atanmış kendi istediğiniz port numarasına sahip olacaksınız.js projesi.
Aşama 1: Yeni bir tane oluştur vue.yapılandırma.js kök dizindeki dosya
Her şeyden önce, projenizin kök dizininde adı ile yeni bir dosya oluşturmanız gerekir vue.yapılandırma.js
Adım 2: Bağlantı Noktası Numarası Ekle vue.yapılandırma.js yapılandırma dosyası
Yapılandırma dosyasını oluşturduktan sonra açın ve istediğiniz bağlantı noktası numarasını anahtar/değer çifti olarak girin geliştirici sunucusu içindeki nesne modül.ihracat aşağıdaki kod parçasında gösterildiği gibi:
modül.dışa aktarma =devSunucu:
liman: 3000
Bunu yaptıktan sonra, tuşuna basarak uygulamayı kaydedin CTRL + S klavye kısayol tuşları ve uygulamayı başlatın.
Aşama 3: Uygulamayı Çalıştır
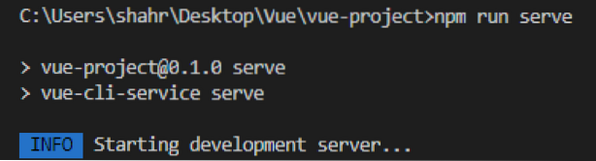
Şimdi, kullanarak uygulamayı başlatın npm çalıştırma hizmeti komut ve herhangi bir bağlantı noktası numarası eklemeden.
$ npm çalıştırma hizmeti
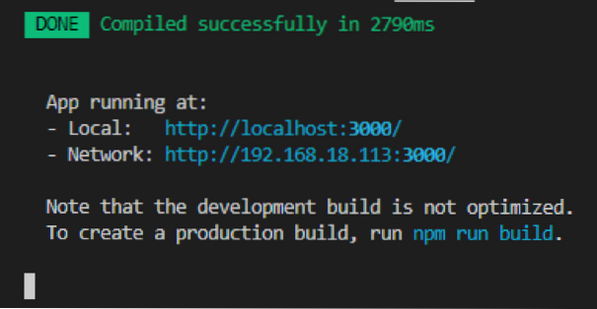
3000 numaralı bağlantı noktasının başarıyla atandığına ve uygulamanın, verilen bağlantı noktası numarasında çalıştığına tanık olacaksınız vue.yapılandırma.js dosya.

Vue CLI projesinde kendi seçtiğiniz port numarasını bu şekilde değiştirebilir veya ayarlayabilirsiniz.
Sonuç
Bu gönderi, bir Vue CLI projesinde Bağlantı Noktası Numarasını geçici ve kalıcı olarak değiştirmenin veya ayarlamanın iki farklı yolunu öğrendi ve kapsamlı ve anlaşılması kolay adım adım bir yöntemle açıkladı.
 Phenquestions
Phenquestions

