Bu eğitimde, Vue ile başlamanıza yardımcı olmak için adım adım kolay bir süreç sunacağız.js. Vue.js, ulaşılabilir ve öğrenmesi kolay, güçlü, ilerici, reaktif bir JavaScript çerçevesidir. Uygulama geliştirme sürecini kolaylaştıran birçok farklı araç ve kitaplık sağlar. HTML, CSS ve JavaScript bilginiz varsa, Vue ile web uygulamaları oluşturmaya başlayabilirsiniz.js hiçbir zaman.
Kurulum
Vue'yu entegre etmek için.js'yi bir projeye dönüştürmek için CDN paketini, NPM'yi veya CLI'yi kullanabilirsiniz.
CDN Paketini Kullanma
Vue öğrenmeye başlamak istiyorsanız.js, o zaman CDN paketini kullanmak en iyisidir. Başlamak için projenize aşağıdaki komut dosyası etiketini ekleyebilirsiniz.
Ancak bu yöntem, gelecekte uyumluluk sorunlarına yol açabileceğinden, üretim amaçları için önerilmez.
NPM'yi kullanma
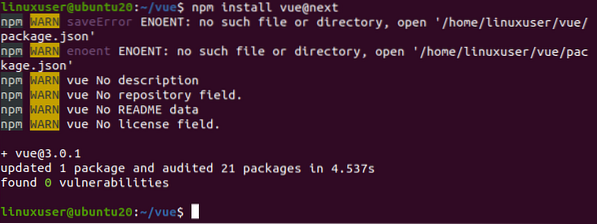
Büyük ölçekli üretim uygulamaları için Vue yüklemelisiniz.NPM kullanarak js. Bu yöntemi kullanmak için Düğümünüz olmalıdır.makinenizde yüklü js. Düğümü yüklemediyseniz.js henüz, Düğüm Nasıl Kurulur makalemizi okuyarak öğrenebilirsiniz.Ubuntu 20'de js ve npm.04 - Linux İpucu. Düğümü zaten yüklediyseniz.js, sonra Vue'yi yükleyebilirsiniz.js, terminalinizde aşağıdaki NPM komutunu çalıştırarak
# en son kararlı$ npm vue@next'i kurun

CLI'yi kullanma
Vue CLI, Vue için eksiksiz bir pakettir.js geliştirme. CLI, NPM paket yöneticisi kullanılarak global olarak kurulur. Vue'yu yüklemeden önce.js Vue CLI yöntemini kullanarak, Node hakkında önceden biraz bilgi sahibi olmanız gerekir.js ve ön uç oluşturma araçları. Ek olarak, ikisini de kullanabiliriz npm ya da iplik Paketleme yöneticisi.
$ sudo thread global add @vue/cli# VEYA
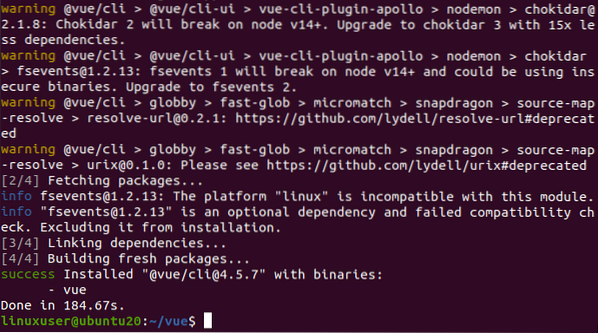
$ sudo npm install -g @vue/cli


Vue'nun en son sürümünü yükledikten sonra.js ile Vue CLI kullanarak projelerinizi kolayca yükseltebilirsiniz. Vue sürümünüzü kontrol etmek için.js, aşağıdaki komutu çalıştırabilirsiniz
vue --versiyon
Vue'nun en son kararlı sürümüne yükseltmek istiyorsanız.js, aşağıdaki Vue CLI komutunu kullanabilirsiniz.
$ sudo thread global yükseltme --latest @vue/cli# VEYA
$ sudo npm güncellemesi -g @vue/cli
Vue'yu kullanmaya başlama.js
Vue'yu kullanmaya başlamak için.js, aşağıdaki komutu kullanarak Vue CLI kullanarak bir proje oluşturmak için.
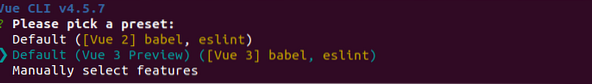
vue demo uygulaması oluşturBu komutu çalıştırdıktan sonra bir ön ayar seçmeniz istenecektir.

Varsayılanla gidebilir veya özel özellikler ekleyebilirsiniz. Aşağıdaki komutu kullanarak bir Vue projesi oluşturmak için GUI yöntemini de kullanabilirsiniz.
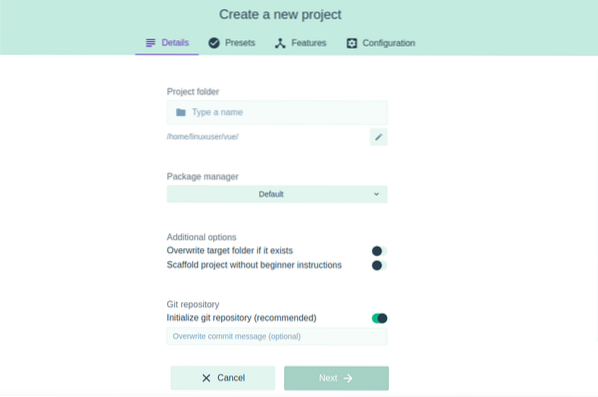
kullanıcı arayüzüBu komut, bir proje oluşturmanıza yardımcı olmak için tarayıcıda bir pencere açacaktır.

Özet
Bu yazımızda Vue'nun nasıl kurulacağını gösterdik.js'yi üç farklı yöntem kullanarak. Vue'yu kurduktan sonra.js ile web uygulamanızı verimli bir şekilde yönetebilirsiniz. Vue'yu kullanmaya başlamak istiyorsanız.js için hemen CDN paket yöntemini kullanabilirsiniz. Ancak üretim amaçları için ya NPM yöntemini ya da CLI yöntemini kullanmalısınız.
Vue hakkında daha fazla bilgi edinmek için.js, resmi web sitesini buradan ziyaret edebilirsiniz: Vue.js.
 Phenquestions
Phenquestions


