Vue.js, UI'ler (Kullanıcı Arayüzleri) ve SPA'lar (Tek Sayfa Uygulamaları) oluşturmak için kullanılan aşamalı bir javascript çerçevesidir. Vue'da web uygulamaları oluşturmaya başlayabiliriz.Temel HTML, CSS ve Javascript bilgisine sahip js. Vue.js, halihazırda mevcut olan Angular ve tepki Çerçevelerinden en iyi özellikleri birleştirerek oluşturulmuştur. Geliştiriciler, Vue'da uygulamalar oluştururken kodlamayı ve özgürlüğü ve rahatlığı hissetmeyi sever.js.
Bu bileşen tabanlı yaklaşım temel olarak ReactJS'den ilham almış ve ondan seçilmiştir. Bileşen biçiminde kod yazıyoruz, böylece o bileşeni içe aktarabilir ve ihtiyacımız olan her yerde yeniden kullanabiliriz. Vue.js, onu gevşek bir şekilde bağlanmış ve yeniden kullanılabilir bir kod haline getiren tek dosyalı bir bileşen sunar.
Vue.js, bir geliştiricinin neye ihtiyacı olursa olsun, en iyi bileşen tabanlı yaklaşımı sunar; tek tek bulabilir .vue dosyası. Geliştiriciler, bir bileşenin ekstra yapısı hakkında endişelenmeleri veya bunlarla ilgilenmeleri gerekmediğinde kendilerini çok rahat ve rahat hissederler.
Bu yazıda, tek dosya bileşenine bir göz atacağız .vue uzantısı. Şimdi çok basit bir Vue bileşen örneğine bakalım ve onu anlayalım.
mesaj Dünya
Bu, bir Vue bileşeninin çok basit ve temel bir örneğidir. Kodun üç katmana ayrıldığını görebiliyoruz. Bu üç katmanlı sözdizimi, Vue'nun en iyi parçasıdır.js. Endişenin ayrılığını tatmin eder, ancak tek bir yerde bulunur .vue dosyası. Şablonumuz (HTML), Javascript'te mantığımız ve bir bileşenin içinde stilimiz var.
- şablon
- Senaryo
- stil
şablon
Bu şablon etiketinde HTML kodumuzu yazıyoruz. Bunun içindeki değişkenleri de Vue kullanarak bağlayabiliriz.js veri bağlama sözdizimi ve Vue kullanarak buna başka işlevler de ekleyebiliriz.js, ilgili işlevler için sözdizimi sağladı.
Senaryo
Vue'nun sözdizimlerini takip ederek javascript'te bileşenin mantığını yazabileceğimiz bölümdür.js. Bir bileşenin tüm işlevleri ve mantığı buraya gelir. Örneğin,
- Gerekli diğer bileşenleri ve paketleri içe aktarma.
- Değişken bildirimi
- Yöntemler/İşlevler
- Yaşam döngüsü kancaları
- Hesaplanmış özellikler ve izleyiciler
- Ve benzeri…
stil
Bu, bileşenin CSS'sindeki stili yazdığımız yerdir veya kullanmak istediğimiz herhangi bir önişlemciyi kullanabiliriz.
Bu, Vue'daki bir bileşene yalnızca bir bakış.js. Bileşenler arasındaki kullanım, organizasyon ve veri akışına biraz göz atalım.
Bileşenleri İçe Aktarın ve Kullanın
Bileşeni kullanmak için önce bileşeni içe aktarmalıyız. Aksi takdirde, Vue nasıl.js bunu biliyor? Komut dosyası etiketinin başına bir "İçe Aktar" ifadesi ekleyerek ve aşağıdaki sözdizimini kullanarak bu bileşeni "bileşenler" nesnesinde bildirerek bir bileşeni basitçe içe aktarabiliriz.
Bileşeni başarılı bir şekilde içe aktardıktan sonra, onu bu şekilde şablonda kullanabiliriz
Bir bileşeni başka herhangi bir bileşende bu kadar basit bir şekilde içe aktarabilir ve kullanabiliriz.
Bileşenleri Düzenleme
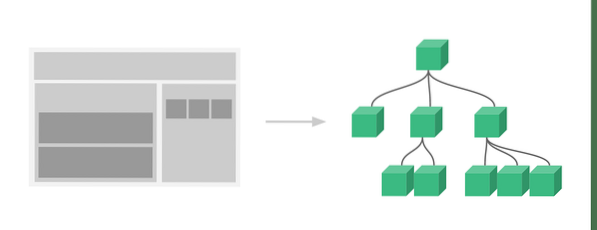
Diğer tüm uygulamalarda olduğu gibi, Bileşenler organizasyonu iç içe geçmiş bir ağaç gibi çalışır. Örneğin, bir kapsayıcıda bir başlık, kenar çubuğu ve diğer bazı bileşenleri içeren basit bir web sitesi. Bileşenin organizasyonu şöyle olurdu.

Resimden Vue.js Resmi Belgeleri
Bileşenler Arası Veri Akışı
Bileşenler arasında iki tür veri akışı olabilir: Üst bileşenden Alt Bileşene
Props kullanarak ana bileşenden alt bileşene veri gönderebiliriz: Alt Bileşenden Üst Bileşene
Alt bileşenden bir olay yayarak veri gönderebilir ve diğer uçta onu dinleyebiliriz (Üst bileşen).
Toplama
Bu yazıda, Vue'daki temel bir bileşeni anlama yolculuğundan geçtik.js kullanımına, hiyerarşisine, organizasyonuna ve Bileşenler arasındaki iletişimle ilgili içe aktarma, kullanma ve teknik bilgi uygulamasına. Bu makale birçok bileşen kapsamını kapsar, ancak bileşenler hakkında çok fazla derinlemesine bilgi vardır. Bu nedenle, ziyaret etmekten çekinmeyin Vue.js Resmi Belgeleri daha fazla bilgi için.
 Phenquestions
Phenquestions


